Процесс редизайна меню интернет-магазина
С любовью и заботой мы вносим свой вклад в развитие climatprofi.by с лета 2017 года.
В этой статье рассказываю о выпадающем меню: о причинах, проблемах, решениях и процессе, которые привели нас к текущему дизайну. В этой статье нет информации про общение с клиентом, продуктовую аналитику, совсем чуть-чуть затронуты вопросы разработки.
Дизайн-принципы КлиматПрофи
Дизайн-принципы — это набор слов, описывающих продукт (логотип, айдентику, бренд — что-угодно). Мы используем их, чтобы создать общий контекст, в котором создаётся продукт. Дизайн-принципы обозначают границы принятия решений.
Дизайн-принципы КлиматПрофи:
- Чистота. Мы стремимся к чистоте визуала, к ясности формулировок текста.
- Функциональность. Каждый элемент обоснован, мы не делаем пустых украшательств.
- Надёжность. Мы используем надёжные решения, а не экспериментируем.
- Плотность. Мы не добавляем в элементы воздуха больше, чем нужно.
- Спокойствие. Мир хаотичен. Мы спокойны, уверены в себе, не торопим.
В начале выпадающего меню не было, перейти в каталог можно было кликнув по ссылке в шапке сайта:

Это простое решение, но есть проблема: при переходе между страницами у пользователя переключается контекст и внимание. Это усложняет навигацию.
Старое меню. Проблемы старого меню и требования к новому
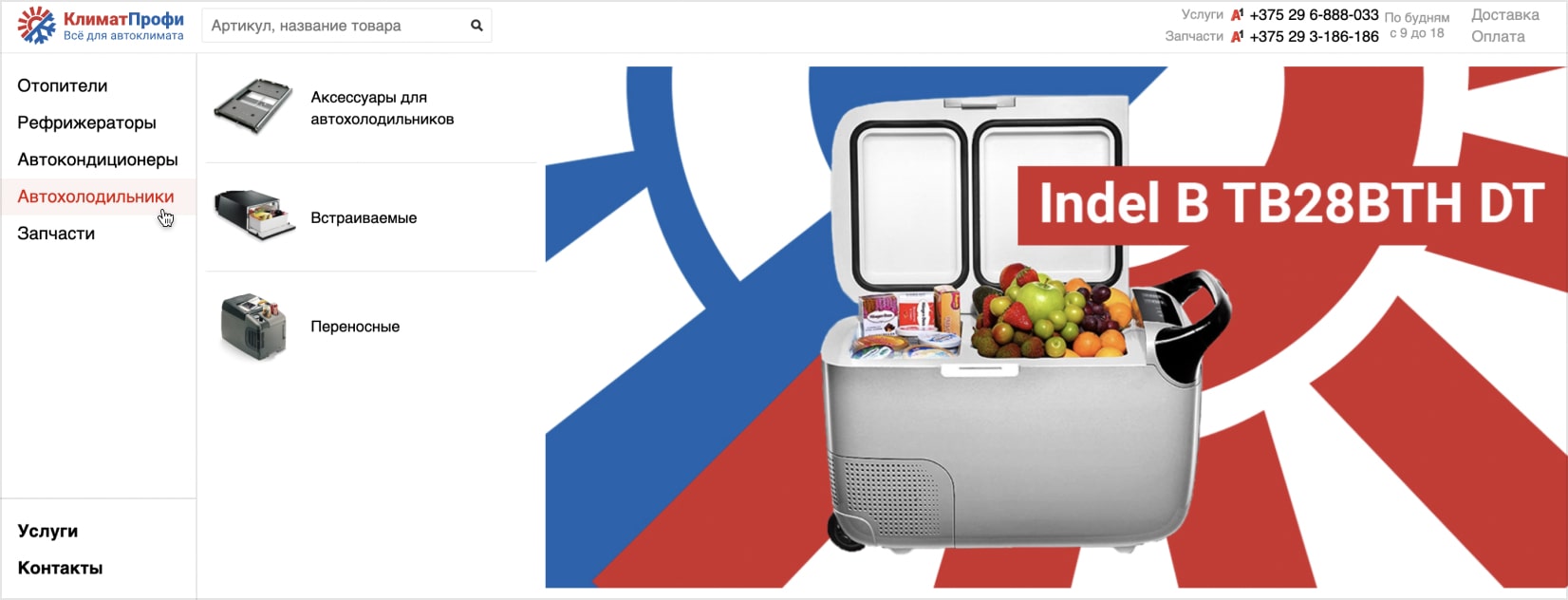
Старое меню состояло из двух элементов: каталог слева, баннер справа. Каталог содержит категории и их подкатегории, состоит из двух колонок. Баннер имет индивидуальный дизайн для каждой из категорий.

Проблемы:
- Меню не показывает весь каталог. Так как каталог увеличился, появились более глубокие подкатегории. Меню включает в себя 2 колонки, хотя в каталоге их 4. То есть две новые подкатегории в меню не видны.
- Синяя заливка фона. На старых компьютерах анимация появления заливки зависает, это отвлекает пользователя. Фирменный синий цвет заливки выглядит грязным. Замена черным не решает предыдущую проблему. Заливку лучше убрать.

Сформулируем требования для нового меню. Меню должно:
- Позволять просмотреть все категории каталога в одном месте.
- Оставаться удобным при дальнейшем расширении каталога.
- Оставаться актуальным при добавлении еще более глубоких подкатегорий.
- Соответствовать дизайн-принципам проекта.
- Быть интуитивно понятным и привычным.
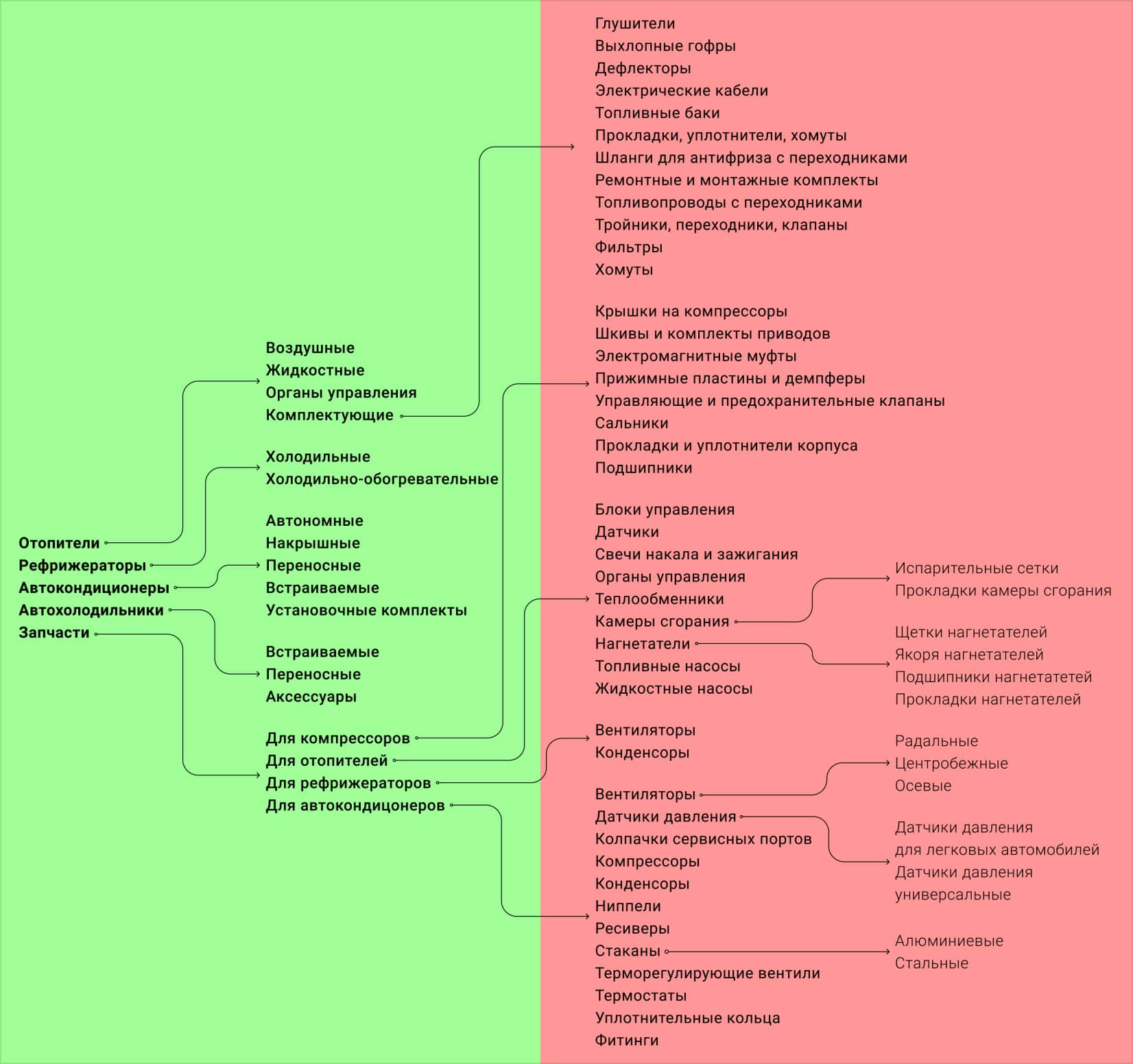
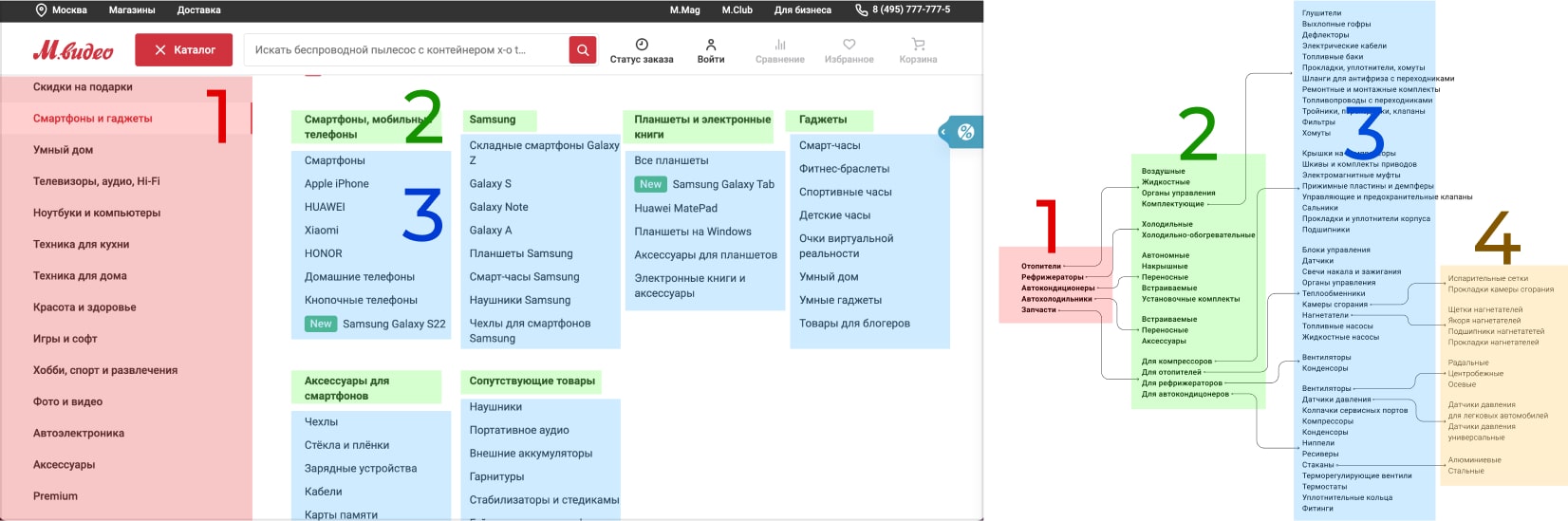
Структура каталога
Каталог имеет 4 уровня. В «старой» реализации пользователь видит только первые два.Зеленым выделены категории, красным которых нет:

Возможные решения
Оставить как есть
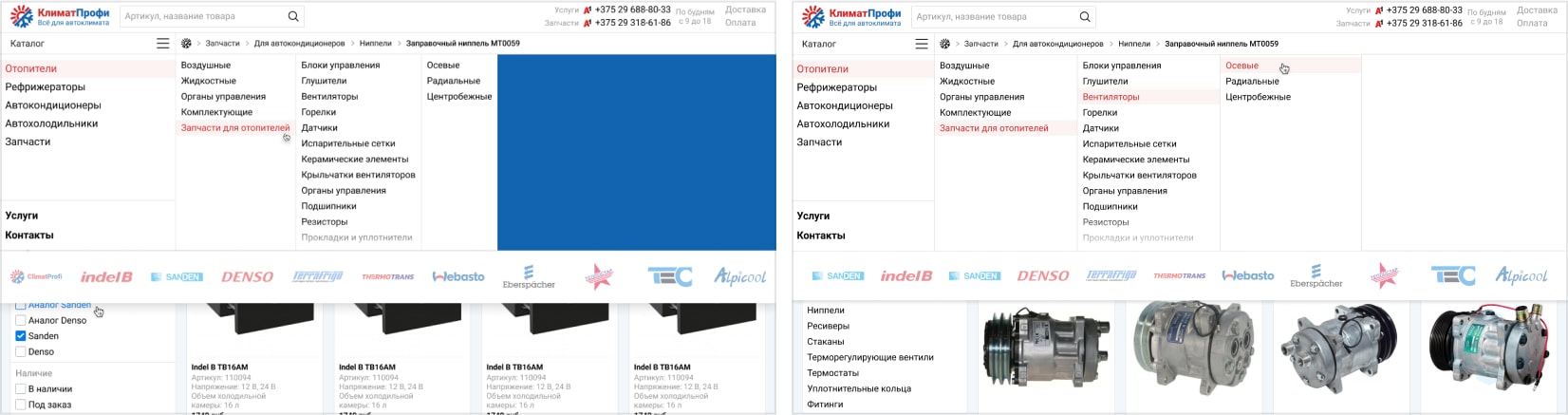
Первая идея – минимальное изменение меню. Раньше в меню было 2 колонки, теперь 4. Меню остается привычным пользователям, мы увеличиваем только его глубину.

Минусы:
- Не видны все категории. В блок колонки влазят ≈5 карточек подкатегорий. В категории «комплектующие для отопитлей» 12 дочерних категорий. Это значит, что пользователь не увидит все подкатегории сразу и ему придется листать список.
- Баннер зависит от кол-ва колонок. В меню справа находится баннер. Его размер фиксирован, тк в меню всегда две колонки. В новой версии, если баннер распологать справа, он будет сжиматься по ширине в зависимости от кол-ва колонок и ширины экрана:

Это решение создает много сложностей для верстальщика и проблем для дизайнера. Не подходит.
Мегаменю

Мегаменю — это меню, который сразу показывает все категории и подкатегории. Мегаменю хорошо подходит и часто используется для больших каталогов.
На нашем сайте 4 уровня вложенности, в мегаменю – 3. Не понятно, как оформлять 4-й и что делать, если будет 5-й. (понятно, что слишком большая вложенность — признак проблем в структуре каталога, но в этой статье мы фокусируем исключительно на проектировании меню и рассматриваем разные варианты развития)
В каталоге КлиматПрофи распределение категорий неравномерно. Запчасти будет заполнена полностью, тк это самая глубокая вкладка. А в Рефрижераторах будет только две подкатегорий, там нет дочерних. То есть на сайте будут либо пустые страницы меню, либо полностью заполненные.
Плюсы:
- Мегаменю ппоказывает весь каталог сразу.
- Подходит для больших каталогов.
Минусы: – Мегаменю не наглядны, сложны, скучны. – Пользователь имеет дело с чрезмерно большим количеством информации сразу. – Не понятно, что делать с четвертым уровнем вложенности. – В каталоге сайта нет равномерного распределения подкатегорий. Одни страницы будут пустые, другие полные.
Списки

Так как мегаменю нам не подходит, делаем шаг назад.
Нерешенные проблемы:
- Не видны все категории.
- Баннер зависит от кол-ва колонок.
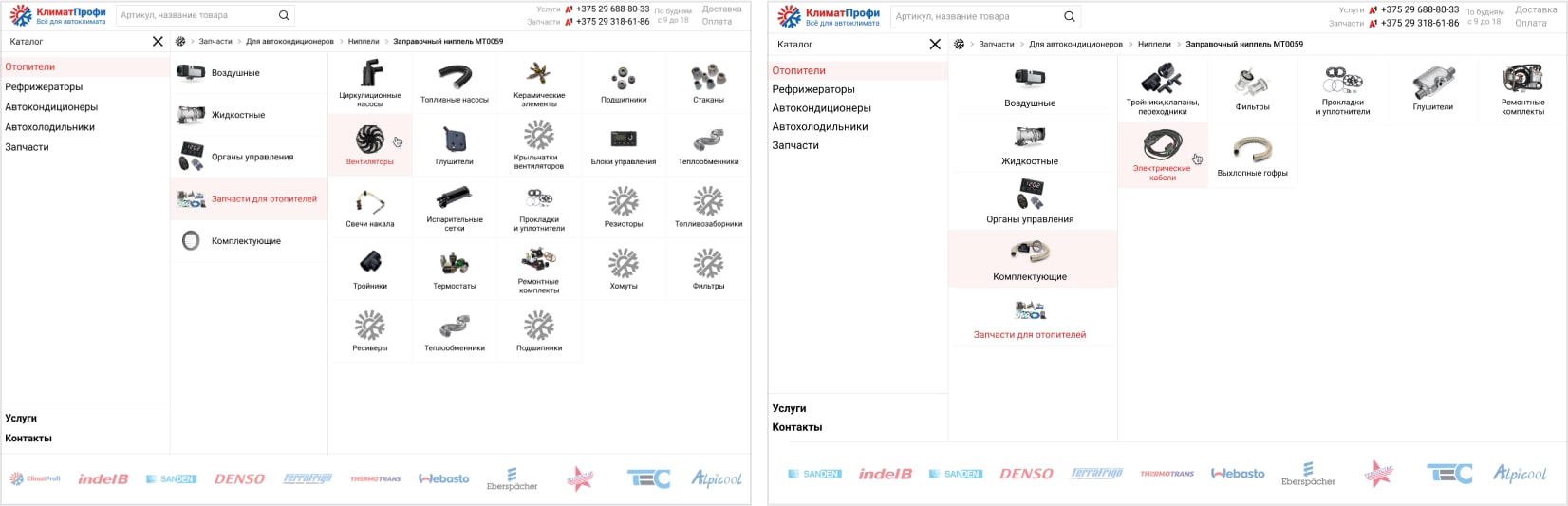
Чтобы вместить больше категорий, можно попробовать убрать изображения. Получаются списки подкатегорий. Становится понятно, что с изображениями карточки были ярче, визуально информативнее, интереснее. В варианте со списками карточек на экране помещается больше, пользователю редко придется листать.
Баннеры сжимаются по ширине меньше, тк у категорий больше нет фото. Но проблема с баннерами не решается. Даже если баннер убрать, остается пустое пространство. И что с ним делать?
Итого плюсы:
- В блок помещается больше подкатегорий.
- Пользователь видит больше информации.
Минусы: – Проблема с баннерами не исчезает. – Список скучный, менее наглядный. Исчезает красочность и информативность, которая есть при использовании изображений.
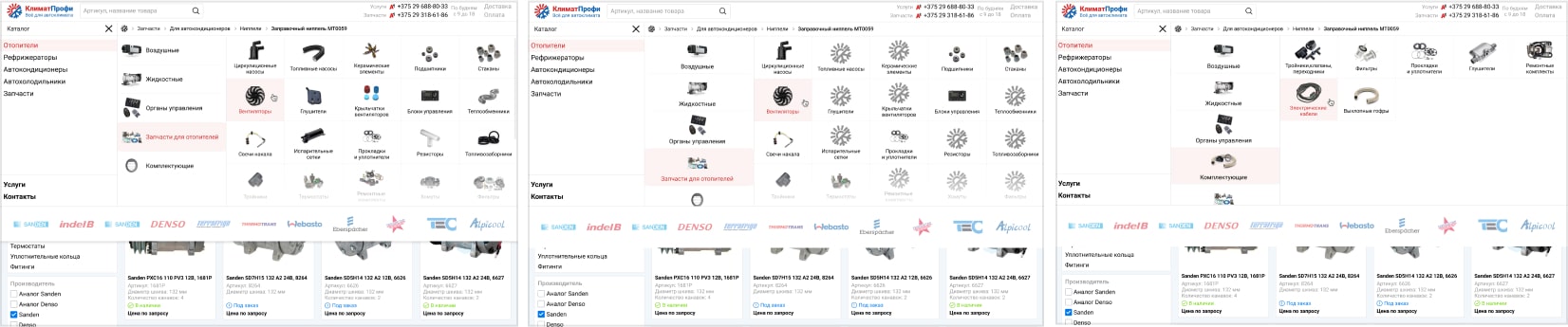
Вертикальные карточки категорий

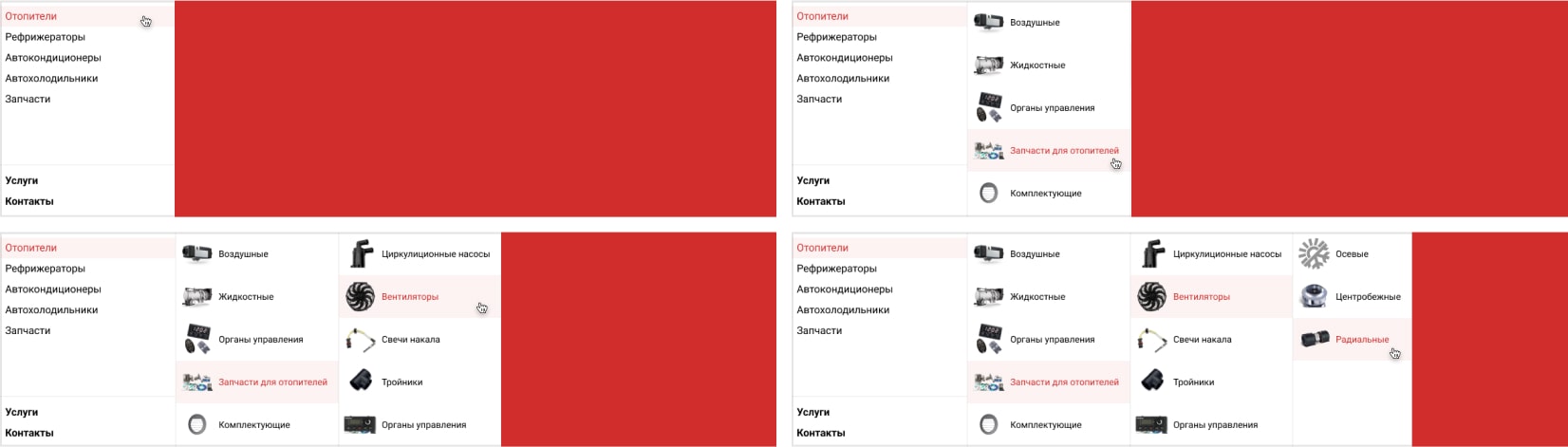
А что, если сделать карточки категорий вертикальными?
Плюсы:
- Это позволяет вместить больше подкатегорий.
- Исчезает проблема с баннером, подкатегориями используется больше полезного пространства.
Минусы: – При такой вёрстке исчезает разделение на колонки. Карточки «сливаются» друг с другом. А если вертикальными делать подкатегории только последнего уровня (3-е изображение), это не однородно. – Есть категории, у которых нет или мало подкатегорий. Это значит, что будет пустое пространство. – По-прежнему неоптимально используем пространство. – Слишком много воздуха. Согласно дизайн-принципам, мы не добавляем в элементы воздуха больше, чем нужно.
Меню на всю страницу

Что, если убрать блок и сделать меню на всю страницу?
Плюс:
- Пространство использовано с наибольшей эффективностью. Показываем столько информации, сколько может поместиться на экране.
Минусы: – Есть категории, у которых нет или мало подкатегорий. Это значит, что будет пустое бесполезное пространство. – Тк используется вся площадь страницы, у пользователя может быть ощущение, будто бы он перешел на отдельную страницу сайта. Плохо с точки зрения пользовательского опыта.
Итоговое решение

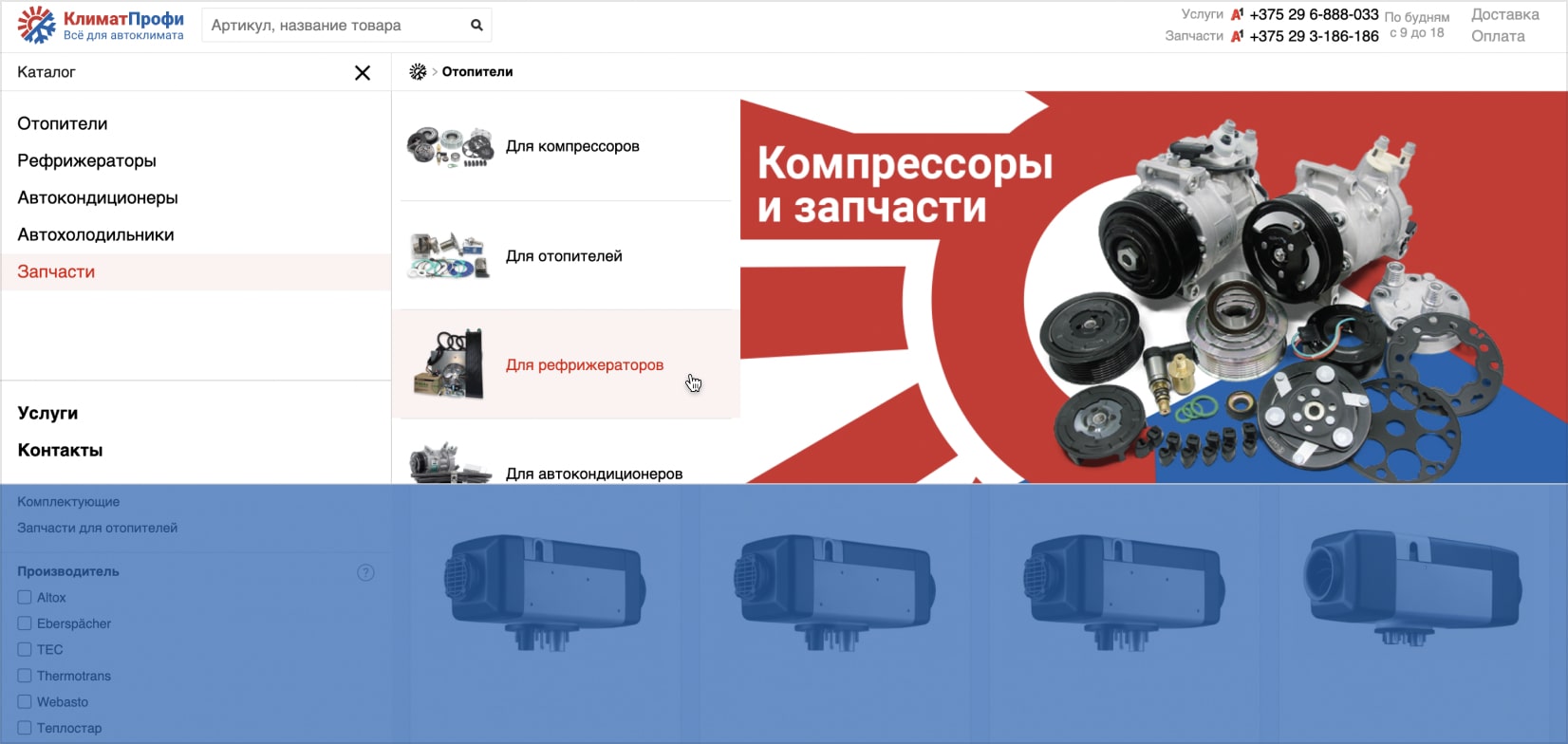
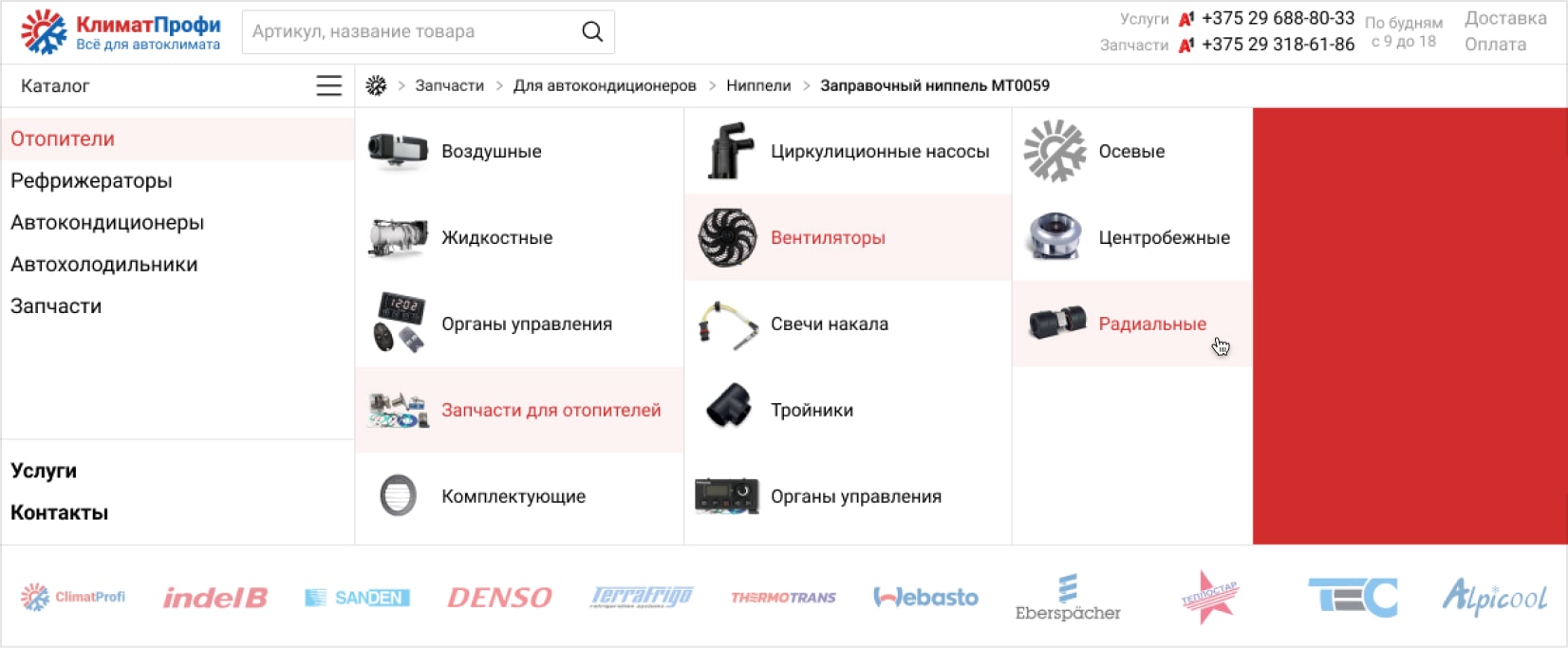
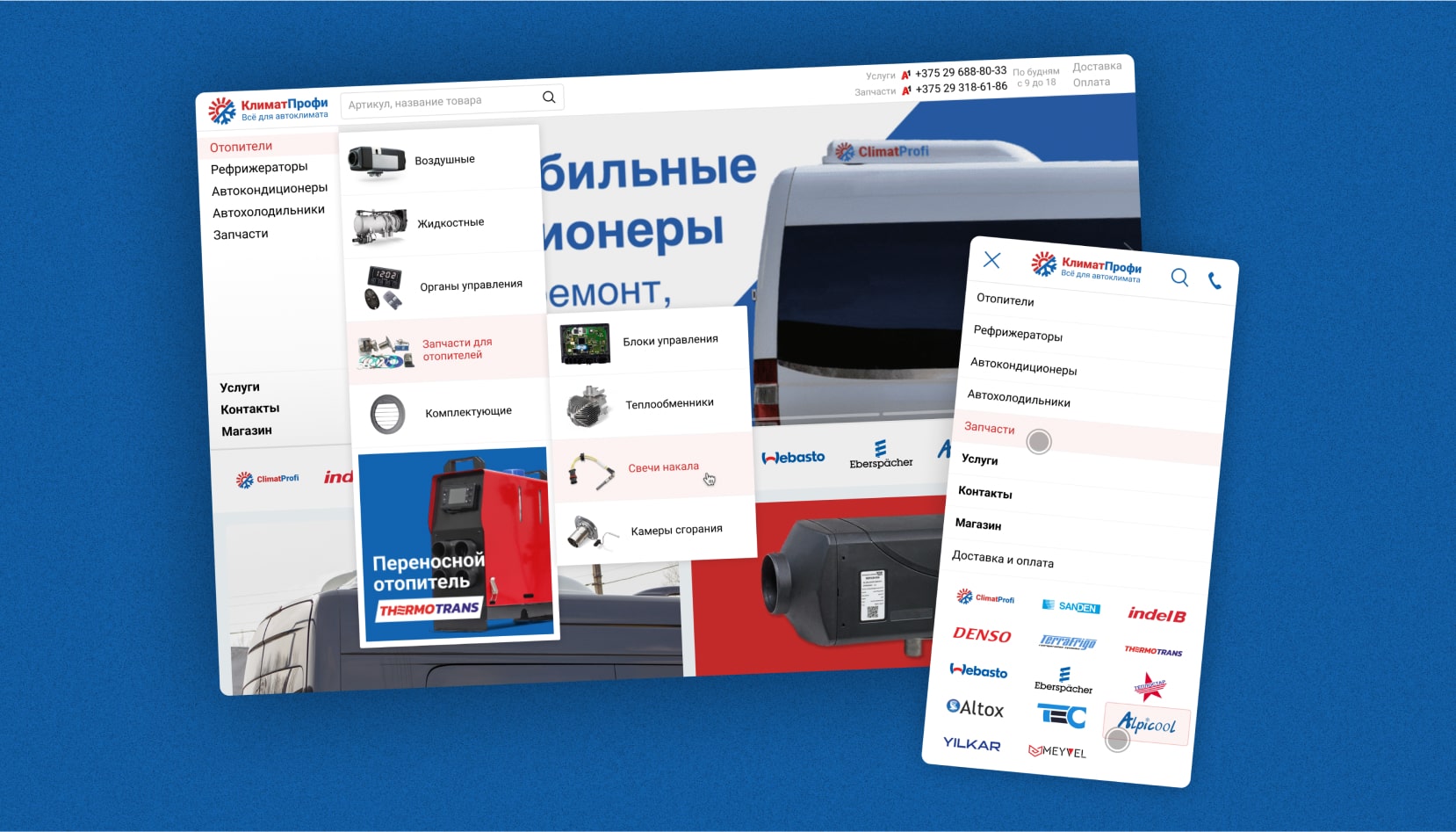
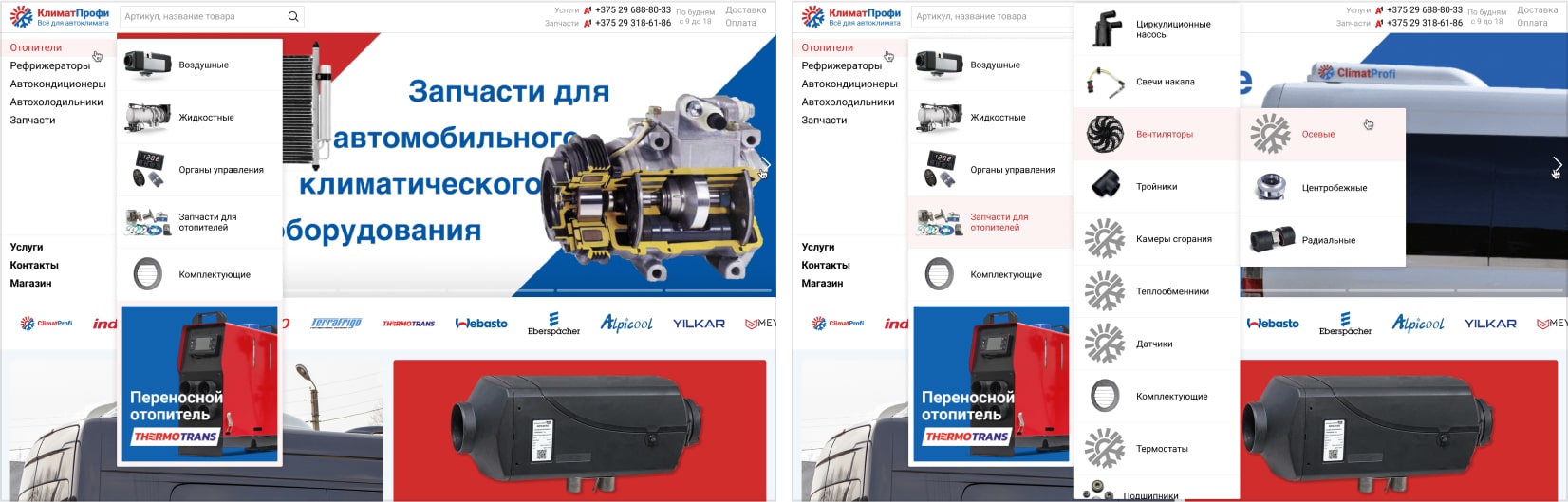
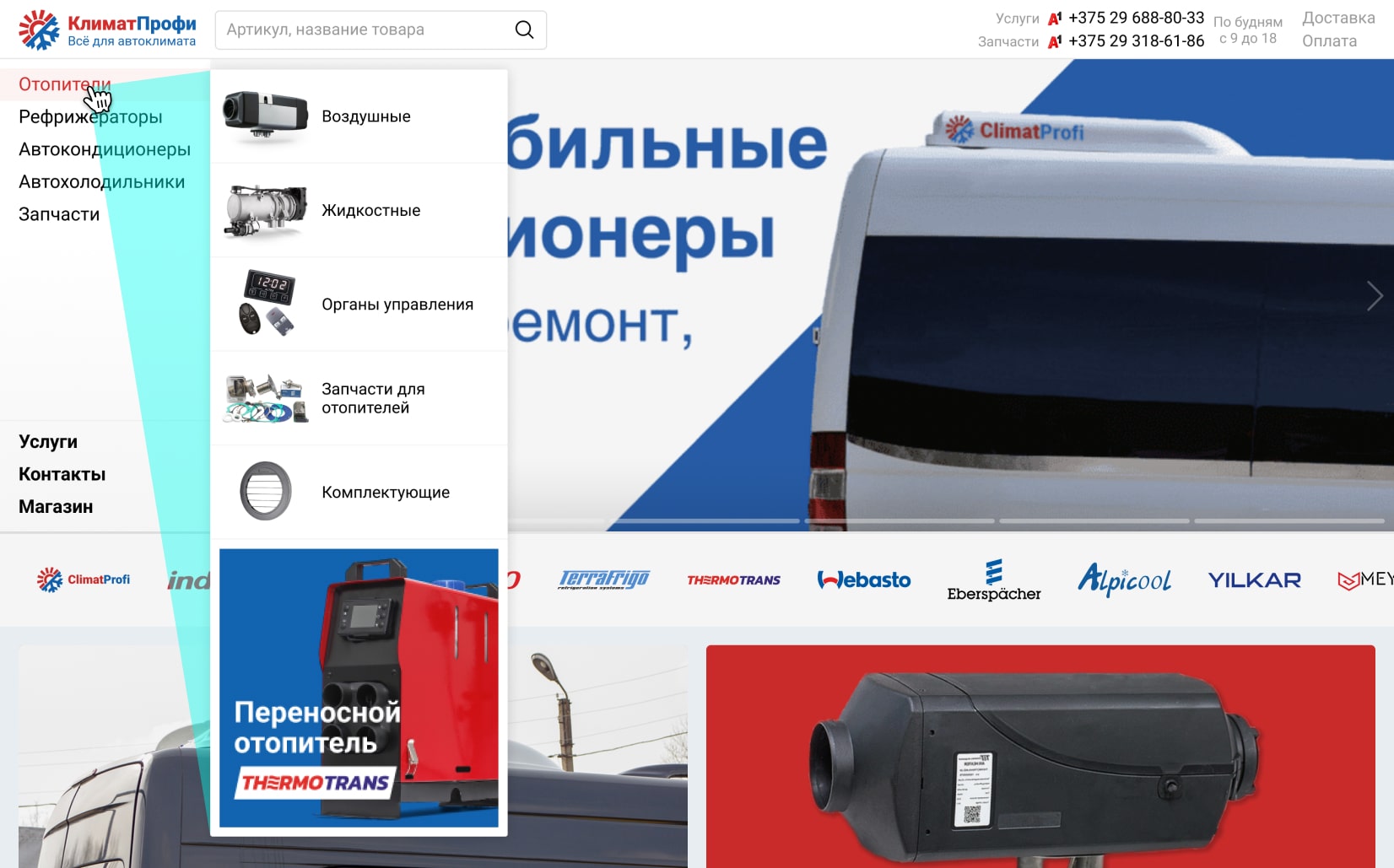
В итоге мы решили использовать меню с выпадайками.
Принцип действия привычен всем: при наведении на нужную категорию справа появляется выпадайка с подкатегориями. Уровней вложенности может быть более 4 при необходимости.

Проблема с баннером решена, нет пустых пространств. На пользователя не сваливается вся информация сразу, он получает то, что его интересует.
Также появилась возможность вставить баннер в любую из колонок подкатегорий.
Дизайн мобильной версии
При дизайне мобильной версии было два пути:
- Однородное с компьютерной версией меню со всеми подкатегориями.
- Меню только с категориями.
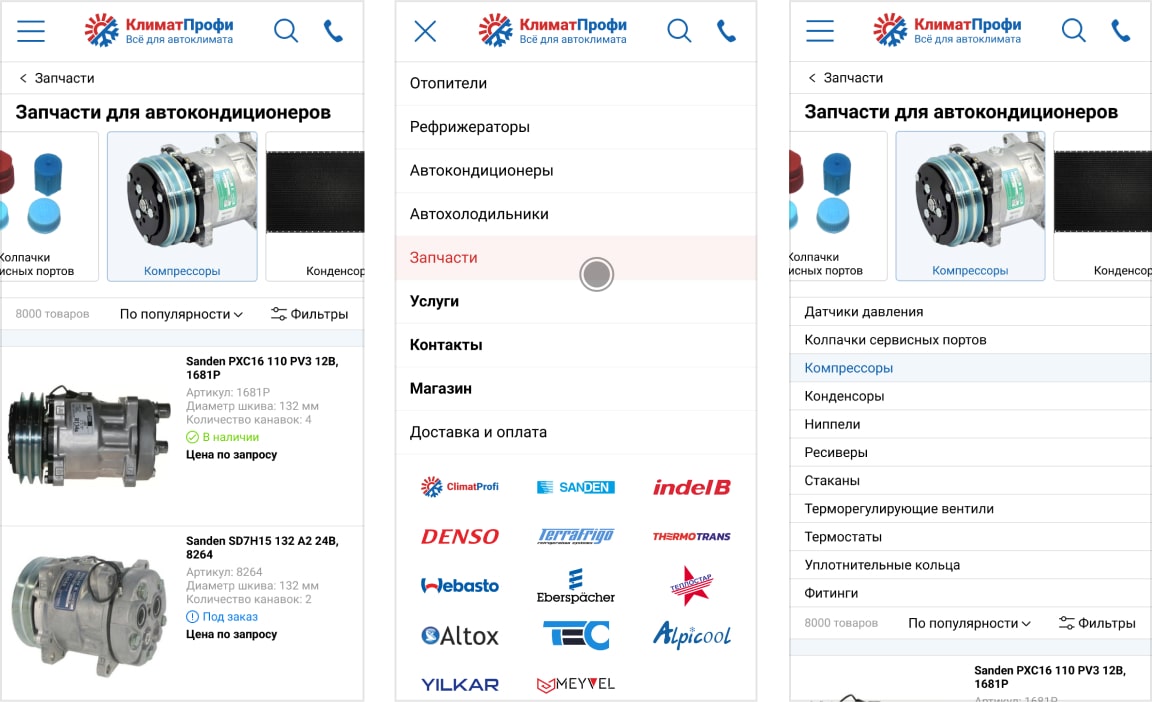
Однородное с компьютерной версией меню, со всеми подкатегориями

Полноценное меню, однородное с компьютерной версией.
Категории, у которых есть дочерние категории, дополнены стрелочками. Стрелочки подсказывают пользователю, что внутри есть категории и, кликнув, он перейдет внутри меню, а не на страницу с товарами.
Включает в себя все категории каталога. Переход в категорию, у которой есть дочерние категории, происходит через кнопку «Все {название категории}».
В отличие от компьютерной, версии, тут не получится так же органично вставить изображения категориям и баннеры. Изображения будут слишком мелкими, а для роли «иконок» изображения слишком детализированные.
Плюсы:
- Однородно с компьютерной версией.
- Возможность навигации по всему каталогу в одном месте.
Минусы:
- Как перейти не в конечную категорию?
- Списки скучные.
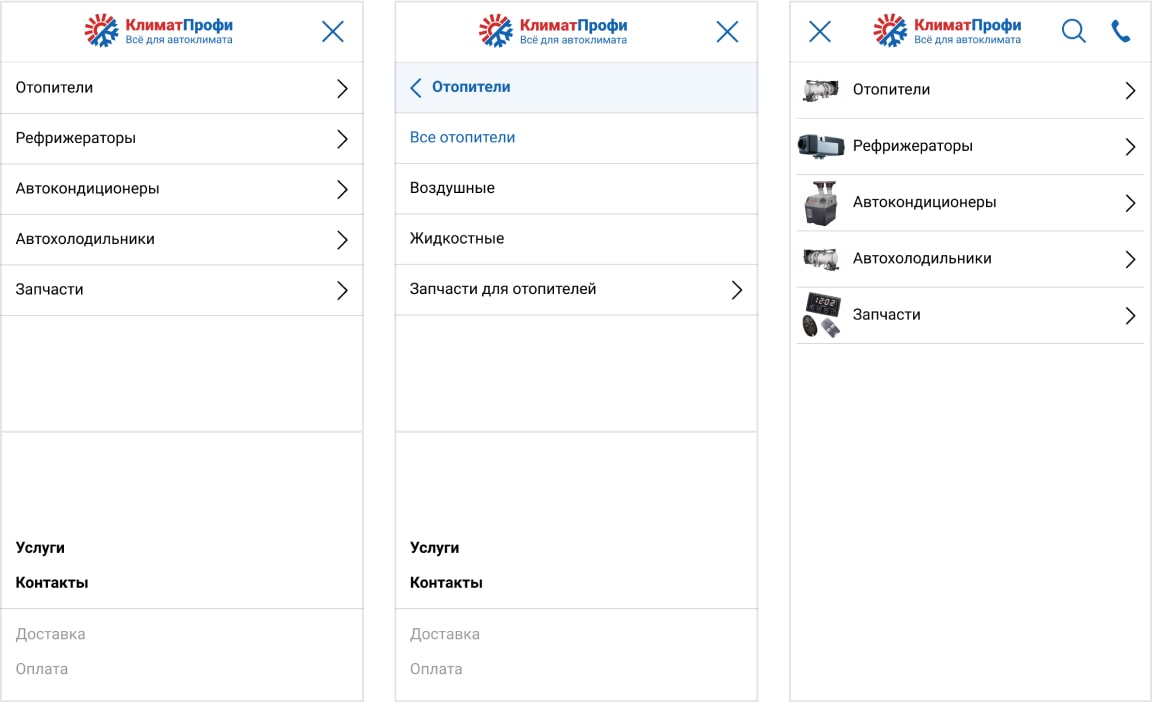
Меню только с главными категориями

Меню содержит только главные категории. В подкатегории можно перейти только внутри страниц.
На странице каталога есть блок с карточками категорий. Они позволяют показать изображения категории в оптимальном размере. С изображением проще определить, что нужно. Также под карточками есть повтор в виде списка.
Кликнув на одну из категорий, пользователь переходит на выбранную страницу. Затем переходит по карточкам подкатегорий либо списку. Такой способ позволяет быстрее и интуитивнее перемещаться между страницами в телефоне.
Плюс:
- Внутренние карточки категорий страниц яркие и боле информативные, чем списки.
Минус:
- Не однородно с компьютерной версией.
Мы пришли к выводу, что нужно использовать второй вариант. Он менее скучный, более наглядный и интуитивный. Не соблюдаем однородность с компьютерной версией ради удобства пользования.
Разработка
Макеты готовы. Следующий важный этап – разработка.
Дизайнер должен минимум на базовом уровне понимать техническую часть. Это нужно, чтобы изначально не дизайнить вещи, которые потом будет невозможно реализовать. А также чтобы понимать, какие элементы будут просты в реализации, а какие сложны.
Мы всегда ищем баланс между ценой и ценностью решения. Если разработчик считает, что выбранное решение сложно, мы обсуждаем его ценность и ищем упрощённые альтернативы. В процессе дизайна дизайнер консультируется с разработчиком, чтобы учесть технические ограничения и избежать лишних исправлений и затрат.

В процессе реализации могут возникать сложности. Например, вместо трудного в реализации «некликабельного треугольника» сделали задержку закрытия меню при перемещении курсора. Чтобы меню не закрывалось слишком рано, добавили выход по клику в любую область страницы. Это решение проще и удобнее.
Когда реализованное решение отправлено в продакшн, начинаются тесты, исправления, доработки. Проверяем, во всех ли браузерах меню выглядит и работает, как надо. Исправляем баги и проблемы... и готово :)
Спасибо за внимание!
Tags: дизайн, интерфейс, принципы, процесс