Информативность пользовательского интерфейса
Пользователь открывает интерфейс. И вспоминает либо изучает, что значат различные элементы и как они себя ведут. Затем выполняет некоторый сценарий.
Информативность интерфейса — отношение полезной части информации в интерфейсе к объему всей информации. Под «полезной частью» понимается информация, дающая пользователю больше данных о совершаемом действии.
Информативность — относительная характеристика. Один и тот же объем информации может быть избыточен для опытного пользователя и достаточен для человека, незнакомого с интерфейсом, его символами.
Стоит повышать информативность, но помнить о задачах, которые будут решаться при помощи интерфейса. Это поможет не ошибиться при проектировании.
Хороший интерфейс не обязательно красив. Сделать красиво и сделать удобно (информативно) — разные задачи, но их можно выполнить одновременно. Красота зависит от формы элементов, плавности линий, пропорций, цвета. Информативность — от объема и уместности передаваемой информации.
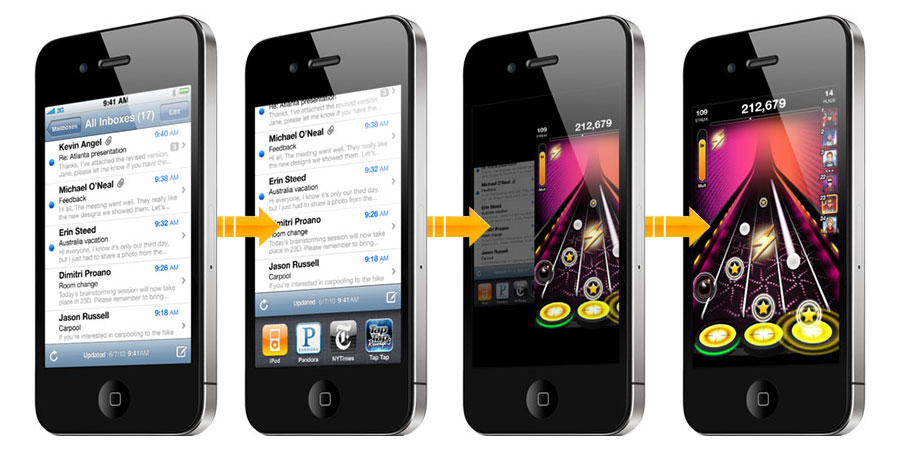
Рассмотрим эволюцию панели многозадачности в iOS. Со временем, информативность повышается, к иконкам присоединяются скриншоты последних состояний приложений. Пользователь запоминает интерфейс, его визуальный язык и то, что он в нем делал. Скроля панель многозадачности, он может сопоставлять свои воспоминания с тем, что видит на экране.
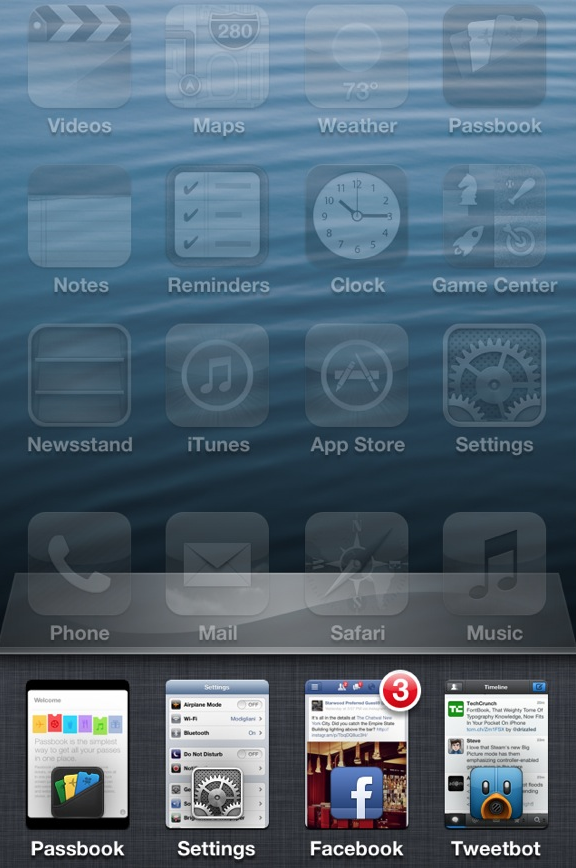
iOS 4—6. Только иконки приложений:

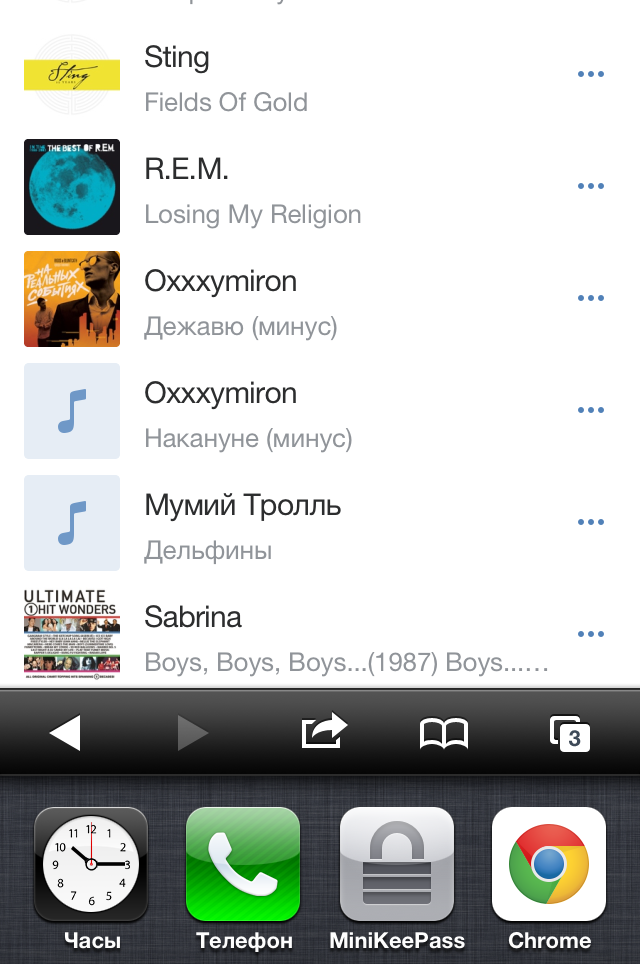
iOS 6, Sydia, одно из расширений:

Иконки и маленькие скриншоты последних состояний приложений. Информативней, чем в оригинальном, эпловском интерфейсе:
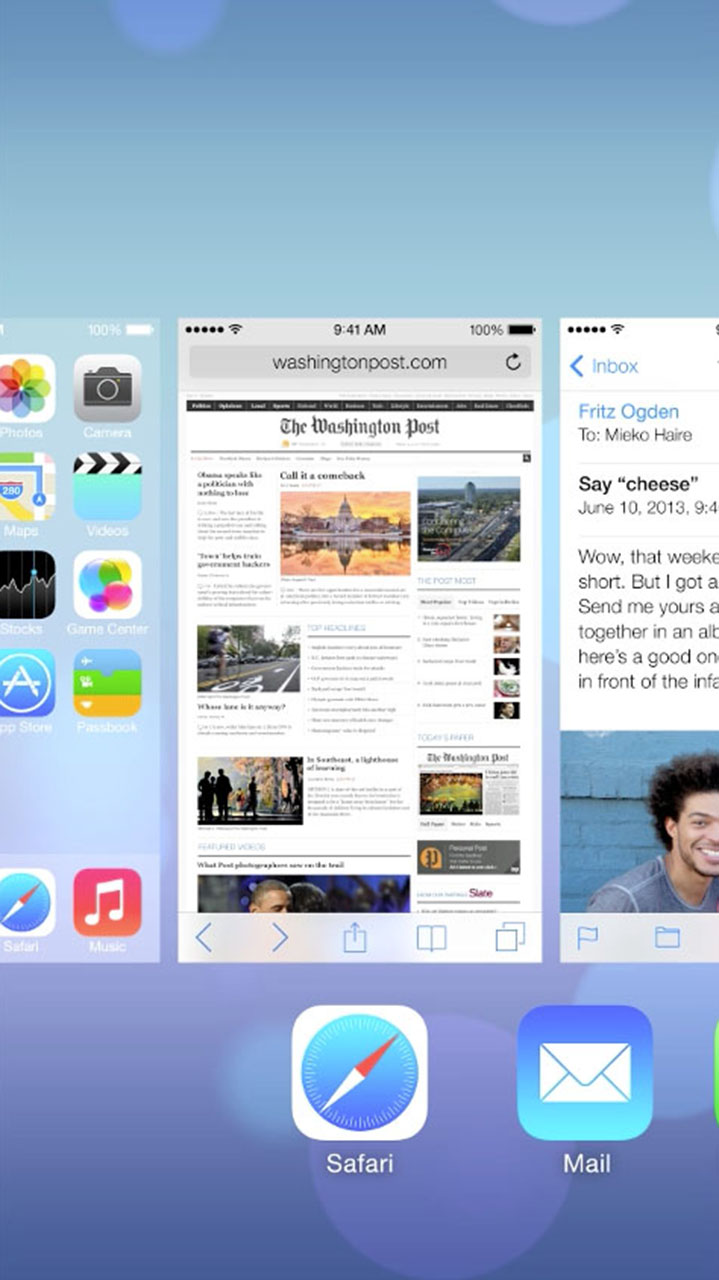
iOS 7, 8. Большие скриншоты и крупные иконки:

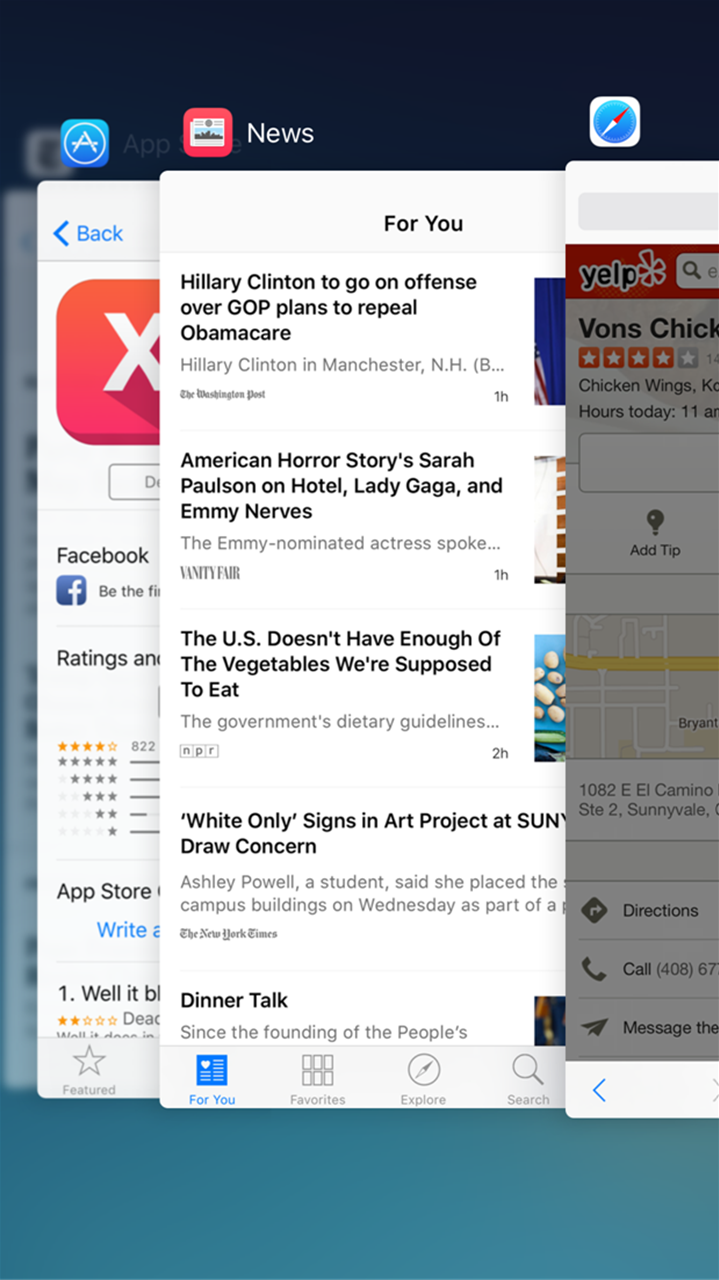
iOS 9. Большие скриншоты и маленькие иконки:

Не могу говорить за Эпл, но предполагаю, что в iOS 9 изменили интерфейс многозадачности, потому что отдельно плавающие скриншоты экранов и иконки в iOS 7, 8 были тяжелы для восприятия. Некоторые пользователи не понимали, какая иконка к какому скриншоту относится.
А еще интересно, что в iOS 9 второй и третий шаг сценария смены приложения объединились в один:

Tags: дизайн, интерфейс, принципы